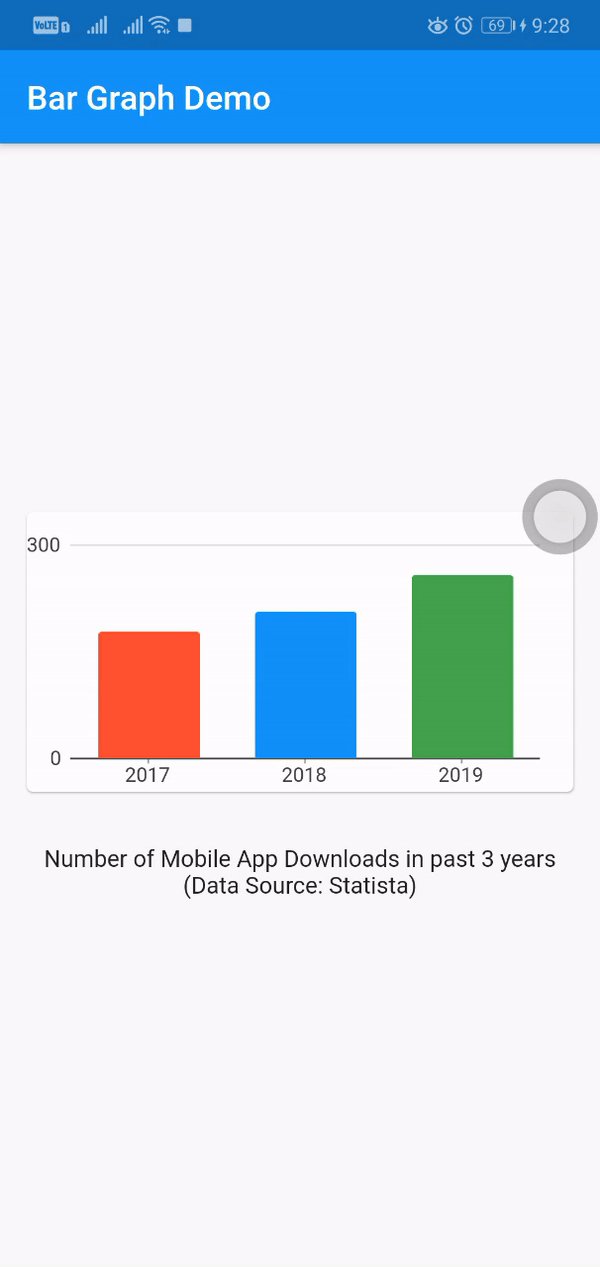
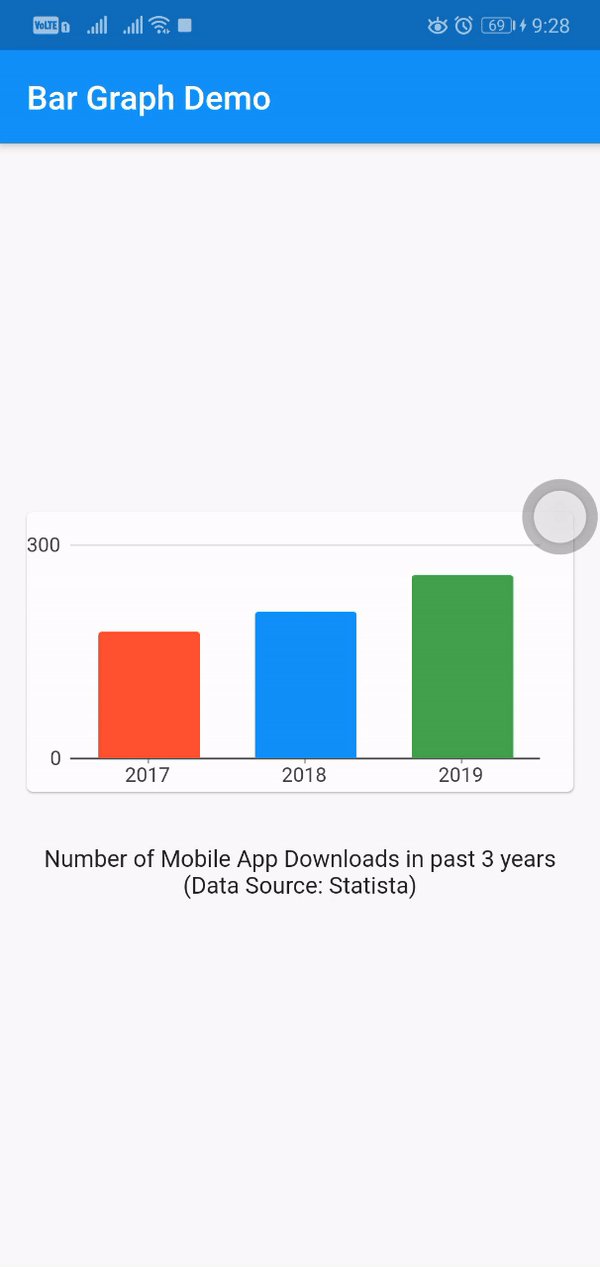
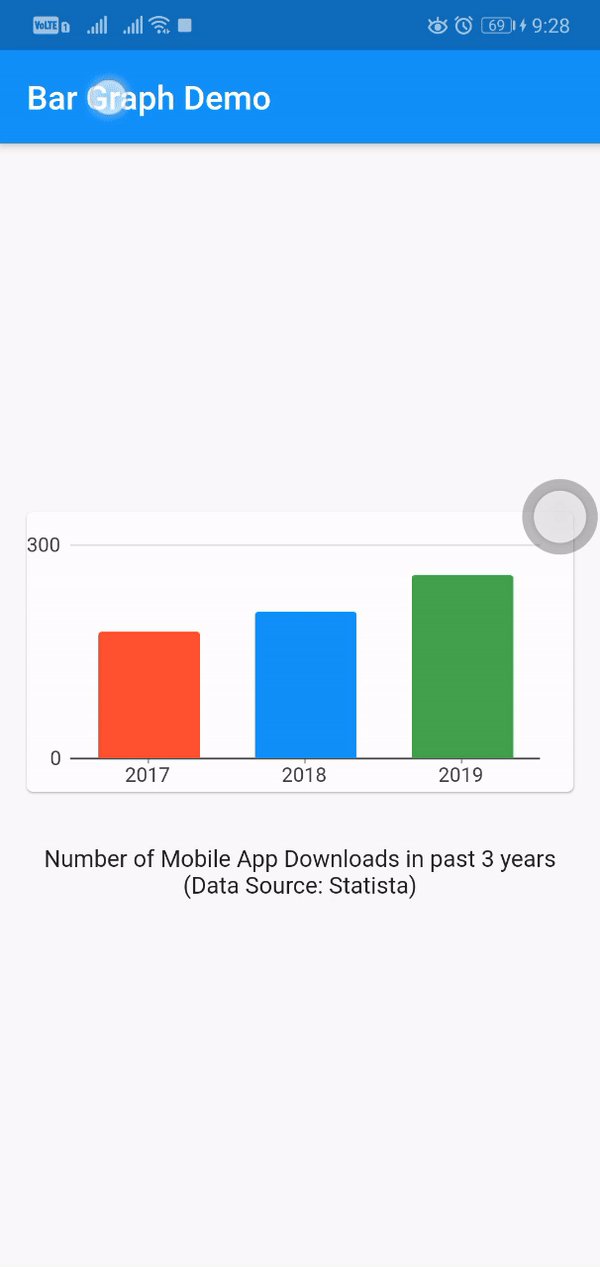
Flutter bar graph
Expanded widget in flutter comes in handy when we want a child widget or children widgets to take all the available space along the main-axis for Row the main axis is horizontal vertical for ColumnExpanded widget can be taken as the child of Row Column and Flex. Though flutter provides you with the BottomNavigationBar class in this article you will learn how to create your own bottom navigation bar.

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow
It supports numeric category date-time or logarithmic axis of a graph.

. The flutter syncfusion date range picker is a widget that is used to select single or multiple dates along with the range between two dates. Flutter chart implementation. Flutter - Building and Releasing APK using GitHub Actions.
We can now go ahead and run this on the iOS or Android simulator or device of your choice. List of Top Flutter Bottom Navigation Bar Bottom Bar Bottom Tab Bar packages. Dart - Const And Final Keyword.
The use of this library makes the navigation between dates weeks months years and even centuries simple and easy. Box Shadow - To provide some shadow to our container this can be used Actually it accepts a list of object of type Box Shadow. In Flutter the chart behaves the same as a normal chart.
It is used to show users if certain actions take place in our applications. By default these points will be represented with filled circle markers but we can control their appearance by using dotData. A constructive and inclusive social network for software developers.
Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality. In this flutter application the parent widget in the body is Center which is taking Chip widget as it child. Custom Bottom Navigation Bar.
This gives us the flexibility to assign our widget of choice to. In Flutter the Theme widget is used to add themes to an application. Step 3 Scaffolding the Application.
Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality. The Dart in-built method for formatting dates in Flutter according to the requirements is very limited and restrictive. List of Top Flutter Icon Pack packages for Font Awesome Line Icons Fluent UI Icons and others.
As you can see from the implementation of the bottom navigation property the bottomNavigationBar does not specifically mention a widget. Now after the dependency setup done we will be preparing our different types of charts graphs. Here the elevation property is used to give a shadow effect to the button.
After that just remove the default code and start from scratch. A bar chart is a method of summing up a bunch of clear cut information nonstop information can be made absolute via auto-binning. Now just import the material library and call the runApp function into the main function name as GoogleSignIn.
Bar charts. Routing Deep Linking App Bar Action Bar Drawer Navigation Rail Menu Tab Bottom Navigation Bar Search Bar APIs. Snackbar is a widget provided by flutter to display a dismissible pop-up message on your application.
It takes a list of spots that are similar to the plot points for a line graph. First of all we will add the charts_flutter dependency in our pubspecyaml file. We can also plot a graph to.
Replace everything in this file with with a MaterialApp that points at a HomePage which can be found at homedart. First create the flutter project in your IDE. Flutter - Changing App Icon.
Create various types of cartesian circular and spark charts with seamless interaction responsiveness and. In order to make sense of numerics and data overall in the same spirit we need beautiful responsive. With you every step of your journey.
Flutter - Container Styling. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. This would be an in-depth tutorial.
LineChartBarData is used to define how the individual lines will look. As the name suggests if we want to add some image to our container we can use it with Decoration Image constructor Image can be added in 2 ways. The bar chart shows information utilizing various bars each representing a specific class.
The Flutter Charts package is a data visualization library written natively in Dart for creating beautiful animated and high-performance charts which are used to craft high-quality mobile app user interfaces using Flutter. This graph incorporates uphold for stacking a few information series demonstrating objective lines and. Tabs are a common pattern in the apps.
One by adding into our assets and another by fetching from internet. Features Like Hot Reload a vast widget catalog very good performance and a solid community contribute to meeting that objective and makes Flutter a pretty good framework. SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query Language.
A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc. And in case if we dont want to give equal spaces to our children widgets we can. List of Top Flutter Search Bar Search Box App Bar Search Search APIs Utility packages.
Flutter Gems is also a visual alternative to pubdev. Icon is used to put the icon of the button using some preloaded icons in flutter SDK. Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality.
One can use it either for a particular part of the application like buttons and navigation bar or define it in the root of the application to use it throughout the entire app. For example if the user login process fails due to some reason so to inform the user to try again we can use snackbar. SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query.
Container class in Flutter. They are situated at top of the app below the App bar. The onPressed is a function that will be called when the button is pressed and the statements inside the function will be executed.
Because sometimes in life charts and graphs are inevitable for us to display. The Flutter Line Chart represents and visualizes time-dependent data to show the trends at equal intervals. Flutter - Changing App Icon.
Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality. You can create beautiful animated real-time and high-performance line chart that also supports the interactive features such as zooming and panning trackball. Themes are used to design the fonts and colors of an application to make it more presentable.
So today we are going to create our own app with tabs. Now open maindart in your code editor. Custom Bottom Navigation Bar.
Background local notifications in Flutter. Drawer is a slider menu or a panel which is displayed at the side of the. Flutter Charts library.
While dealing with dates it should be in human-readable format but unfortunately theres no way of formatting dates in flutter unless you make use of a third-party package. Inside the chip widget the elevation property is set to 20 px which is making the Chip widget appear elevated from the backgroundThen we have the padding property adding 8 px empty space in the ChipThe backgroundColor is. SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query Language.
Try removing the above source codes commented code lines.

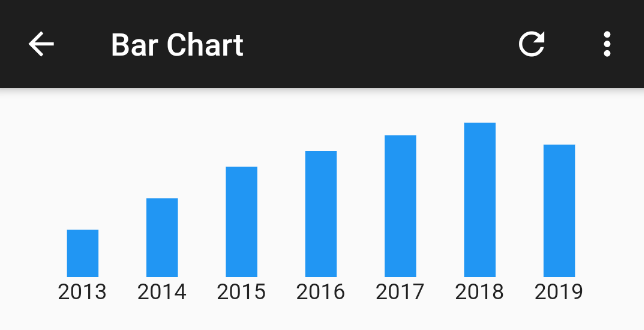
Bar Charts In Flutter Mobile Programming

Horizontal Bar Charts In Flutter Stack Overflow

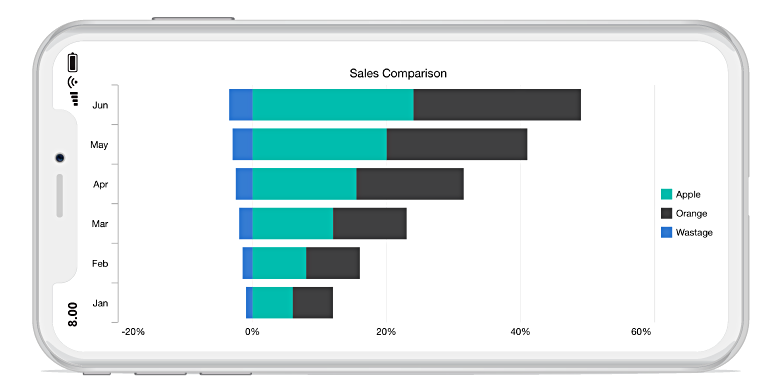
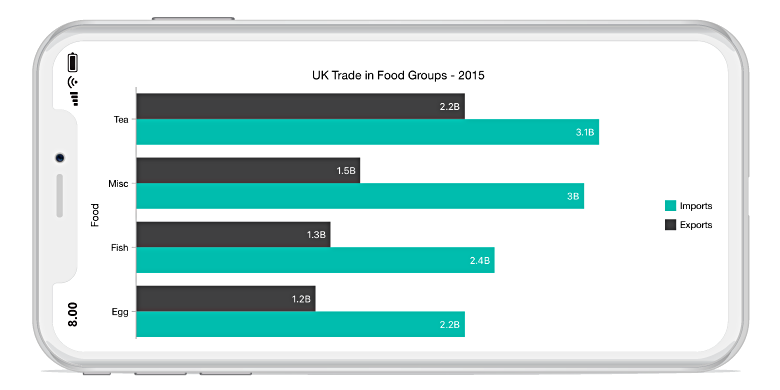
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Bar Charts In Flutter Mobile Programming

With Bar Renderer Time Series Charts Example Charts

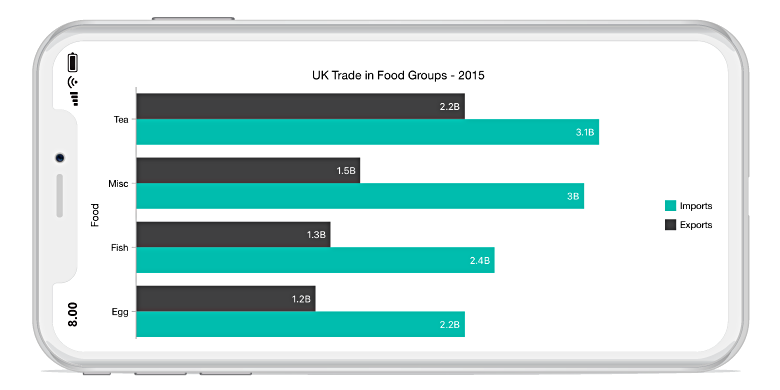
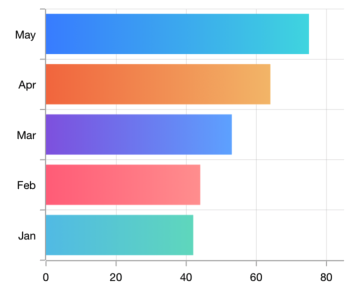
Flutter Bar Chart Horizontal Bar Chart Syncfusion

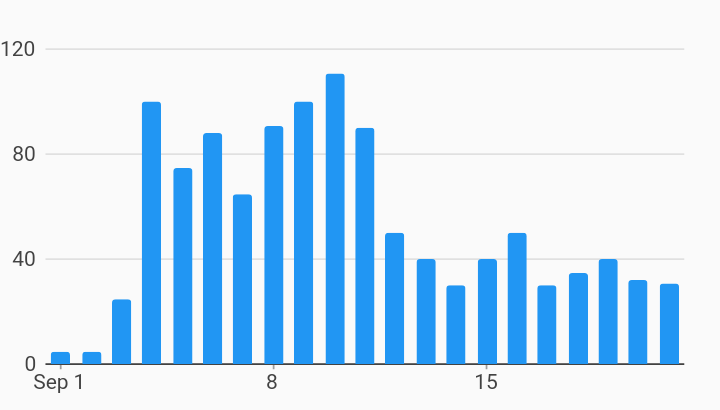
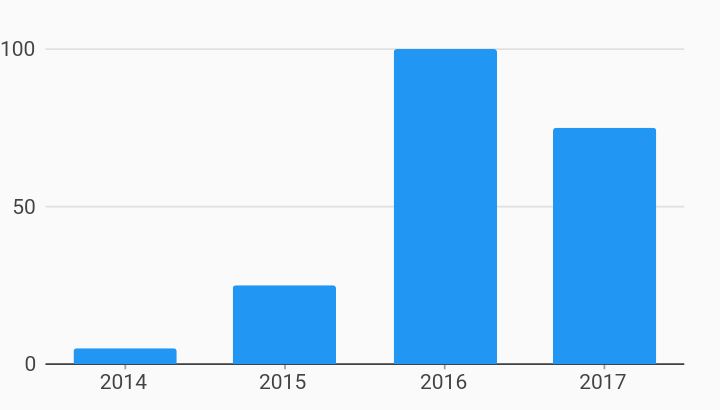
Simple Bar Chart Example Charts

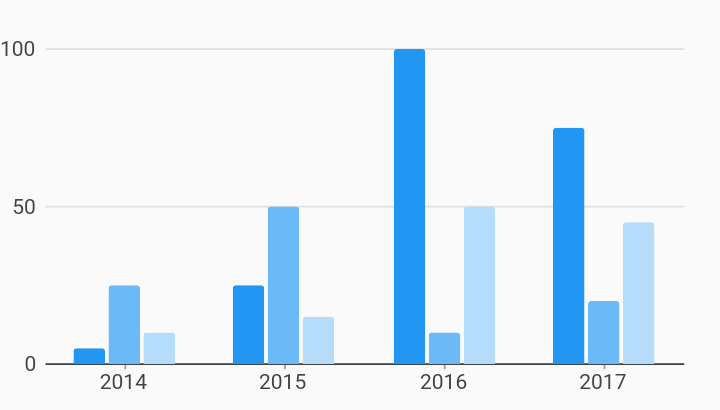
Grouped Bar Chart Example Charts

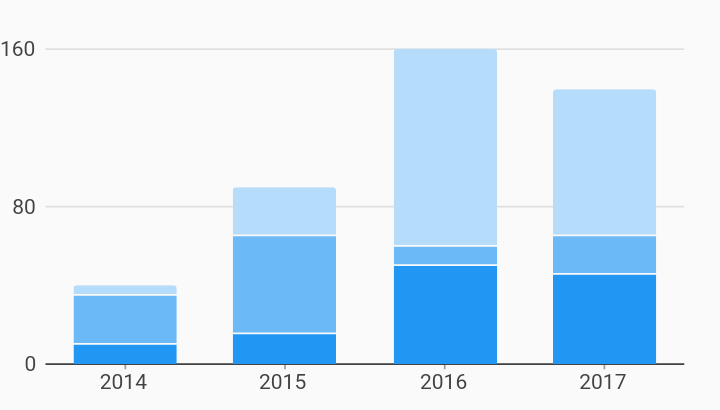
Stacked Bar Chart Example Charts

Flutter Bar Chart Horizontal Bar Chart Syncfusion

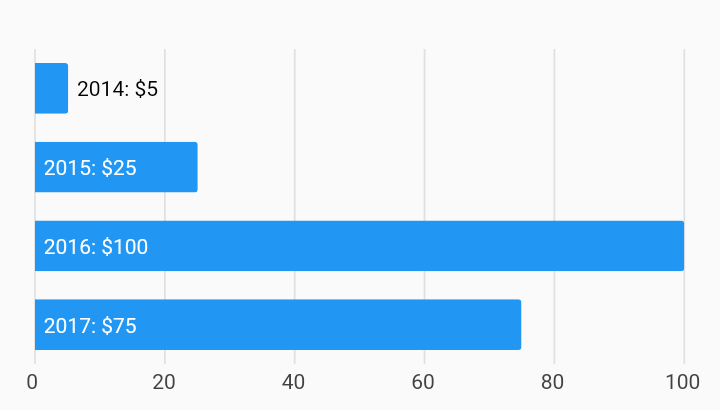
Horizontal Bar Label Bar Chart Example Charts

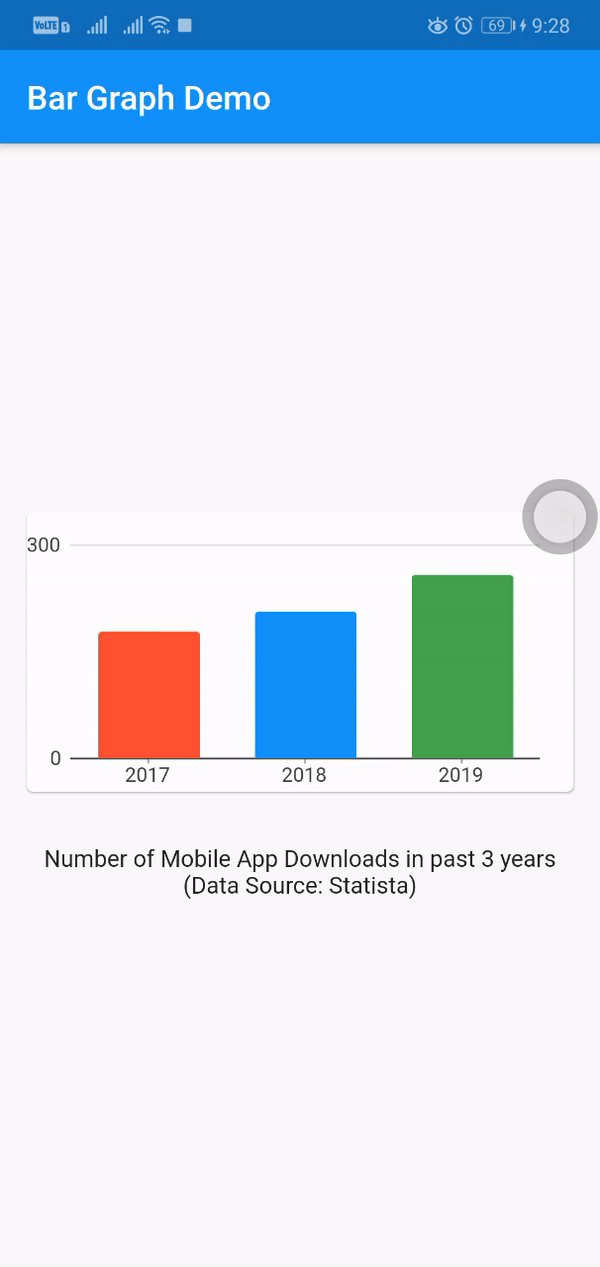
How To Create A Bar Graph In Flutter Fluttercentral

Change The Chart Bar Color On Select Using Charts Flutter In Flutter Stack Overflow

Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

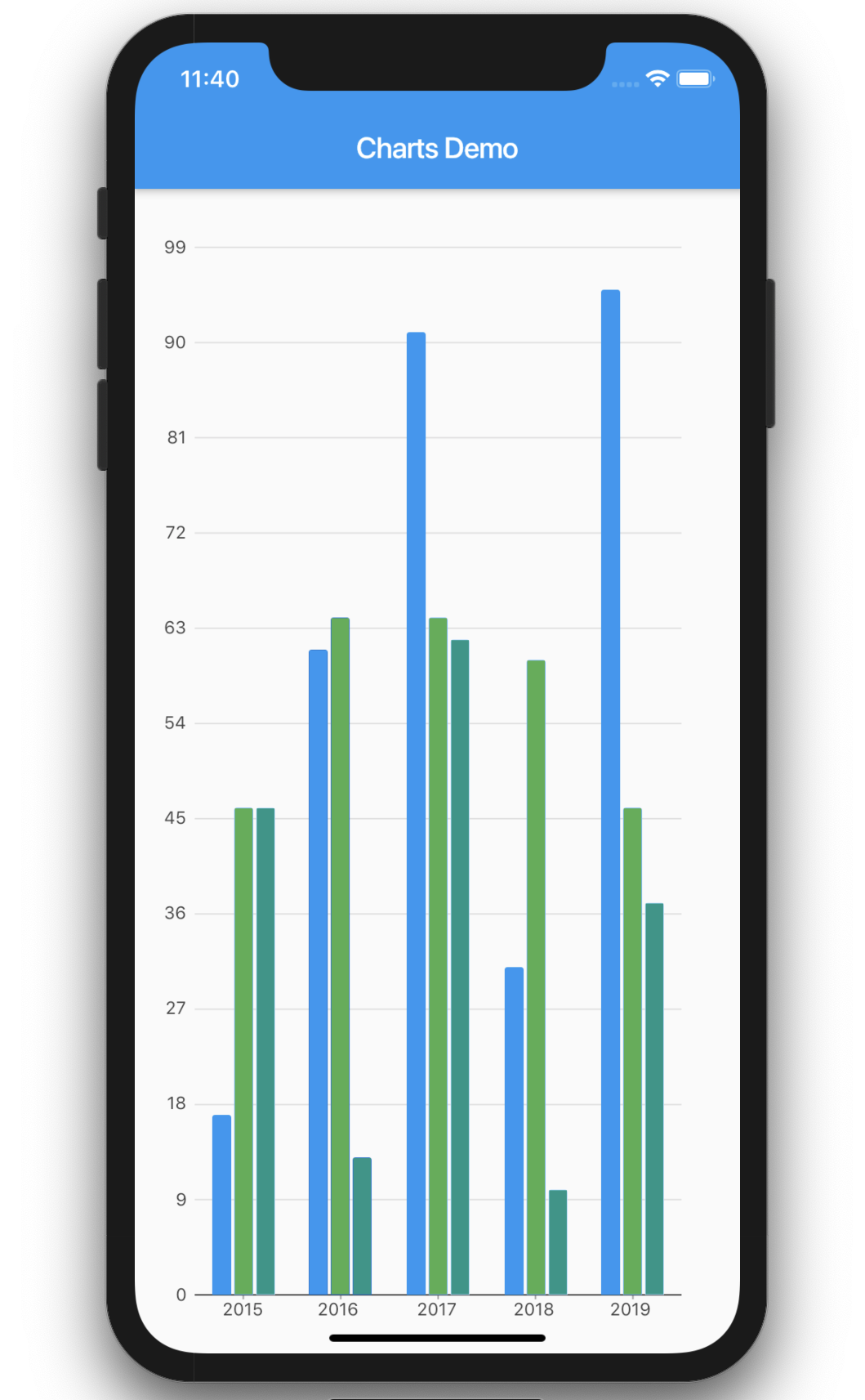
Flutter Column Chart Vertical Bar Chart Syncfusion

Flutter Create Simple Bar Chart Dev Community